Pop Component Stack
The Pop Component Stack node is used together with a Component Stack to navigate back ("pop"). It is typically used when creating app style navigation. For more information on how Component Stack navigation work, check out the Component Stack documentation.

Note that you have to use the Pop Component Stack node from within a component in the Component Stack.
Inputs
| Signal | Description |
|---|---|
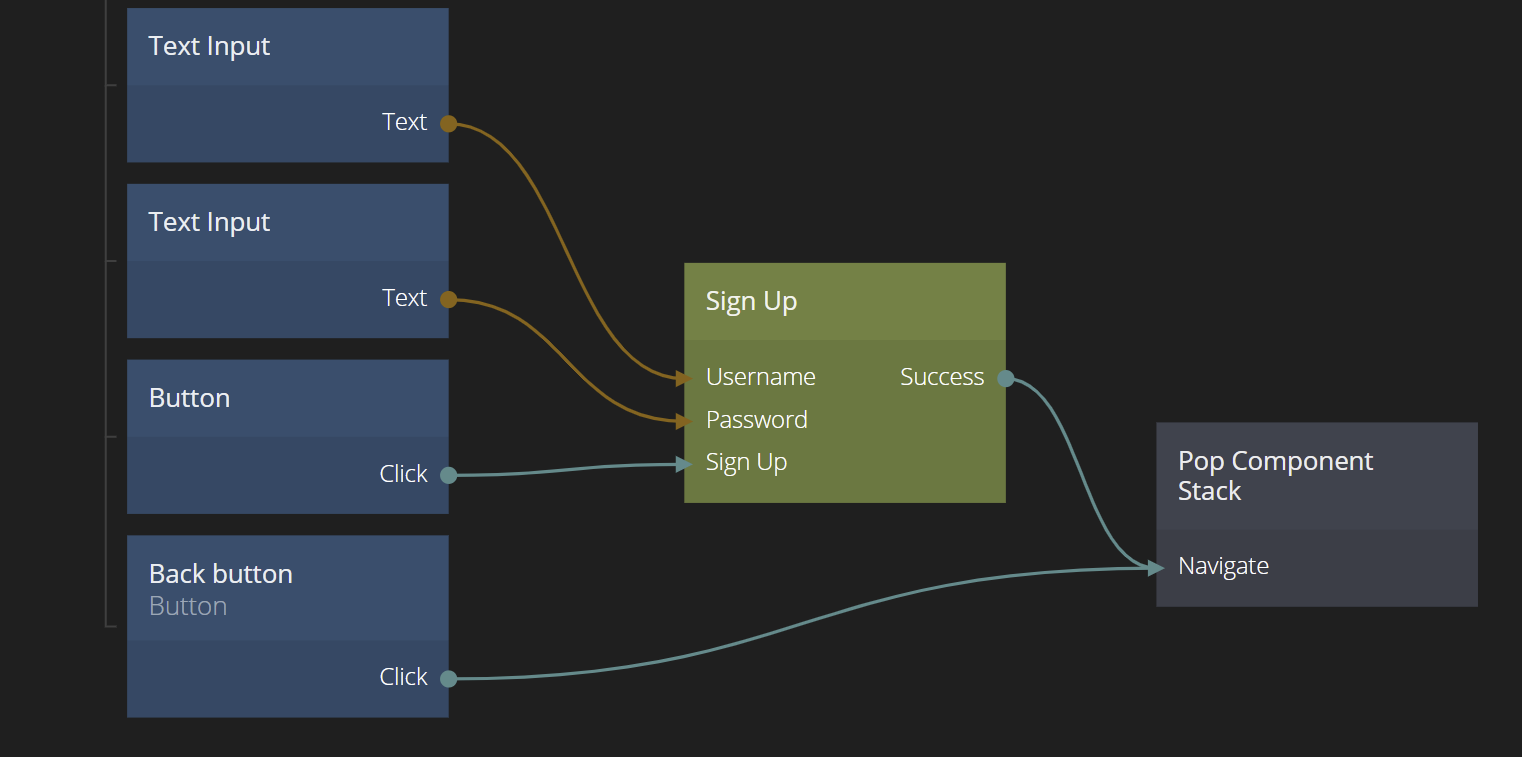
| Navigate | Triggering this action will pop the topmost component from the stack. If there is a component under the popped component, it will be now be visible. |
Back Actions and Results
When popping a component from the stack you can also trigger a Back Action and a Result. This can be used to communicate back to the place where the component was originally pushed using the Push To Component Stack node. This could for example be used to communicate back some contents of a form, and if the user pressed "OK" or "Cancel".
| Mixed | Description |
|---|---|
| Back Actions, Results | You can add any number of Back Actions and Result inputs to the Pop Component Stack node. These will show up as outputs on any Push To Component Stack node pointing to the component with this Pop Component Stack node. |